これは Craft CMS Advent Calendar 2017 20日目の記事です。
今更ではありますが、真面目にCraft CMSのMatrixを使ってみようと思います。(Twigの使い方ばかりググっていました。)
Matrix(行列)は、a-blog CMSのユニットやMovable Typeの藤本さんのプラグイン「FreeLayoutCustomField」のような機能になります。
以前、案件でがっつり「FreeLayoutCustomField」を触ってみたことはあります。
Craft CMSのMatrixも似たような機能になっており、フィールドを追加したり自由に入れ替えたりすることができます。
個人的にCraft CMSの良いところは、フィールドの柔軟性ではないかと思っております。
実際に使ってみて、記事単位でカスタムフィールドを自由にできるのは実装側としてはうれしいですね。
今回は、初めて?ではないですがMatrixの登録から埋め込みするソースコードを紹介したいと思います。
- Craft CMS バージョン(Craft Pro 3.0.0-RC1)
Matrix(行列)の作成(管理画面編)
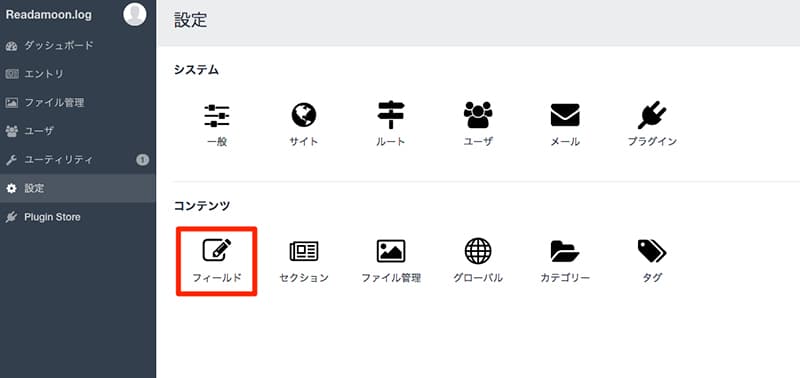
- 設定から新規フィールドを作成
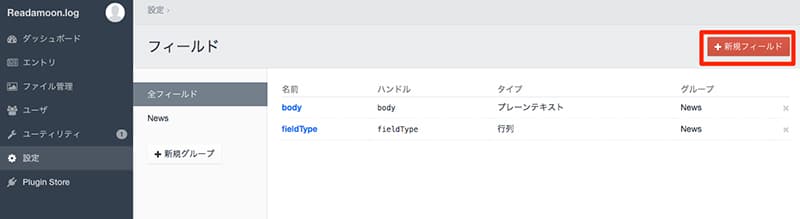
- フィールドのグループを選択する
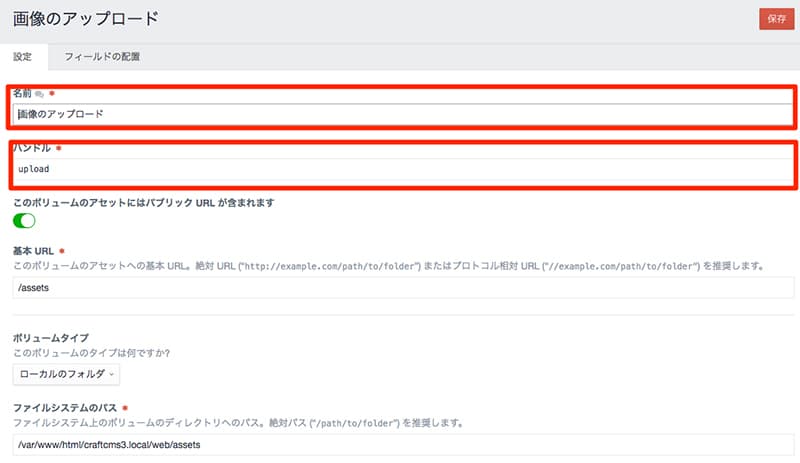
- 名前とハンドルを入力してフィールドのタイプを行列を選択
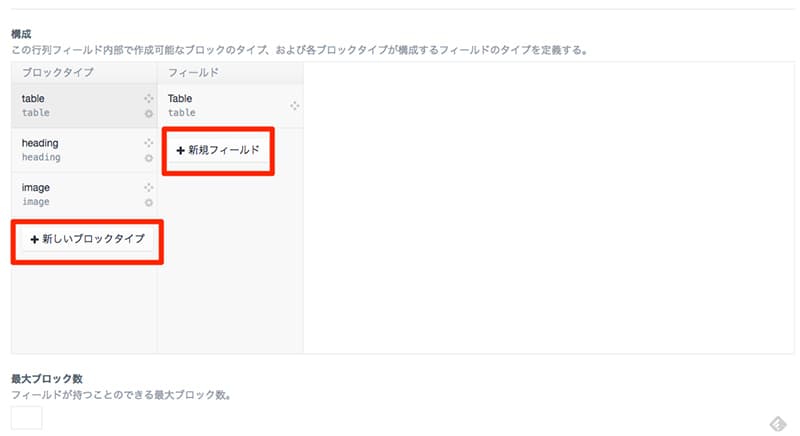
- 構成を作る
- 新しいブロックタイプを作成(名前とハンドルを入力)
- フィールドの作成(プレーンテキストや画像やテーブルなどを選択)※1フィールドに複数のタイプを設定することができる




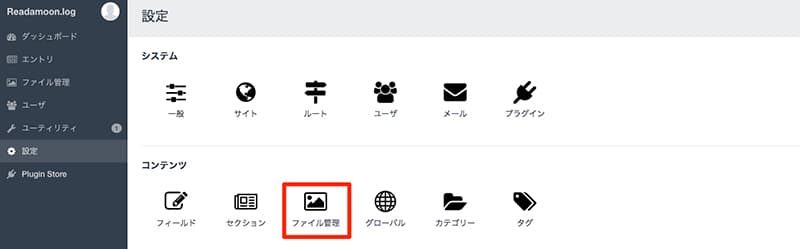
アップロードについて
MTでは作成したブログ配下にアップロードのディレクトリ作成していますが、
Craft CMSの場合は、メディア(ファイル)として単体で自由にアップロード先を作ることができます。
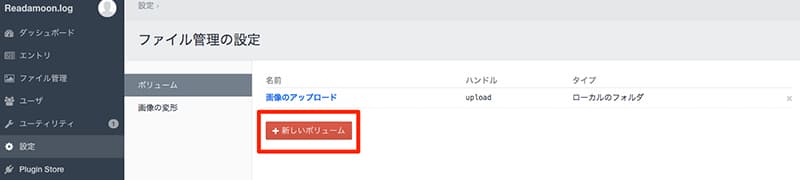
アップロードのフィールドを作る時は、まずアップロードする先のボリュームを作る必要があります。
Matrixや単純なアップロードのフィールドを作る前に行っておくとよいでしょう。
※無い場合は、無効なボリュームと警告が出るため



Twigの書き方(テンプレート)
Twigの書き方は以下のような形になります。
記事詳細のテンプレートのblock content内に埋め込みます。
- 行列で作成したフィールドのハンドルを変数に格納
- 変数を起点にループさせる
- blockのタイプとハンドルを変数に格納
- タイプとハンドルの値を比較できるようにswitch文で記述する
- 以下は「見出し」「テーブル」「アップロード」の例
- 複数の値がある場合は、フィールド単位でループを回す必要があります
if文でも同様な処理で行うことができますが、個人的な理由とみやすさを考慮した結果switch文にしました。
{% block content %} {% set matrixBlocks = entry.fieldType %} {% for block in
matrixBlocks %} {% set blockType = block.type.handle %} {% switch blockType %}
{% case 'heading' %} {% set heading = block.heading %}
<h2>{{ heading }}</h2>
{% case 'table' %} {% for row in block.table %}
<dl>
<dt>{{ row.heading }}</dt>
<dd>{{ row.text }}</dd>
</dl>
{% endfor %} {% case 'image' %} {% set images = block.image %} {% for image in
images %}
<img src="{{ image.getUrl() }}" alt="{{ image.title }}" />
{% endfor %} {% endswitch %} {% endfor %} {% endblock %}
行列(Matrix)を使うことで柔軟にフィールドを定義しておくことができるので、
コンテンツの装飾はリッチテキストにしなくても運用していくことができます。
デフォルトでここまでの機能がついているのはありがたいですね。もう少し慣れていきたいと思いました。